Web-Building Library
Tab Content
This code uses listener events to turn on and off different divs pre-loaded on the same page. When the triggers are clicked, the "display: active;" setting for the current tab is replaced with "display: block;" by calling on the div's id.
Tab 2

CSS
HTML
JS
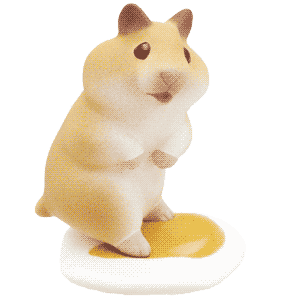
Falling Image
This CSS-only animation lets an image or gif fall from the top of the page using the :nth-of-type(n) selector to apply different settings to every nth child of the same type as it's parent.
CSS
HTML
Bouncing Marquee
This code uses two separate marquees, one alternating between left and right, and one alternating between up and down. Between a set height and width, it gives the effect of a bouncing image reminiscent of a screen-saver.
HTML
On-Hover tooltip
On-Hover Tooltip
This uses a transition to bring the tool tip's opacity from 0 to 1 over .1 seconds.
This tool is an on-hover tooltip that follows the cursor. The position of the tool-tip is set to "fixed" so that the page doesn't scroll when the elements goes off-page.

On-Hover Tooltip
The tooltip uses JS to follow the mouse position.
Another way to change opacity is to set the display of the tooltip from display:none to display:block on hover. There is no way to transition display, so opacity will either be 0 or 1 with this method. Note: For whatever reason, filter: drop-shadow completely breaks this. LOL
On-Hover Tooltip
Using opacity, the div/span always exists. Display:none/block redraws the div every time.
CSS
JS
Static Hover tooltip
Hover-able Static Tooltip
This tool is an on-hover tooltip that stays static above the parent element. The position is set to absolute 100% from the bottom. The benefit to this method is that it is consistent, and doesn't use javascript.
Example
Example

Eggs-ample
CSS
Gif Cursor
This lets you use gifs as a cursor while still retaining the animation. It's unstable and not recommended, but can be very cute. It also provides an opportunity to change images when hovered over an element with a dedicated class.
Remember to add cursor:none to elements that have a default cursor, like links, and to add the .link class to any element you'd like the cursor to change on.
CSS
JS